-本日のアジェンダ-
1限目
実技 ECサイトデザイン実習③
成績考査
2限目
実技 ECサイトデザイン実習③
成績考査
3限目
実技 ECサイトデザイン実習③
成績考査
4限目
実技 ECサイトデザイン実習③
成績考査
5限目
実技 ECサイトデザイン実習③
成績考査・提出確認
本日のテーマ
成績考査です
本日の課題
①バナー作成 -バリエーション展開-
バナーのサイズ違いを展開して作成して下さい。
【サイズ展開】
(幅width × 高さheight)
・750px × 290px
・250px × 250px
・320px × 100px
・320px × 50px
・120px × 600px (縦長)
今までに作成したバナーから、別サイズを展開してもOKです。
作成したバナーを4限目終了までにご自身のWordpressに新規固定ページを作成してUPしてください。
5限目に提出チェックを行います。
②WP(ポートフォリオ)サイトチェック
バナー投稿が終わったら、残りの時間でポートフォリオサイトを整理しましょう。
WordPressへの成績考査の上げ方
ご自身のWordPressに成績考査用のバナーを投稿していただきます。
手順は以下の通りです。
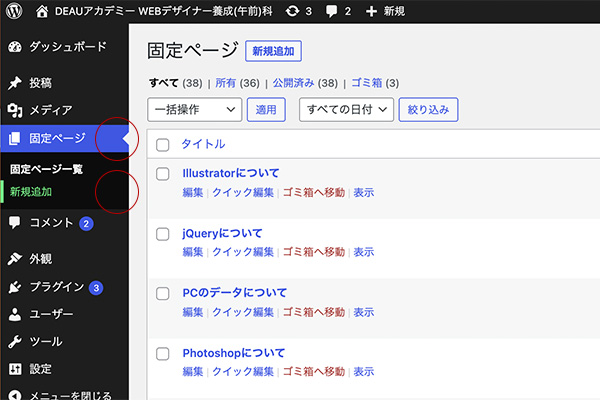
①固定ページに新規投稿で作成します。

②タイトル(タイトルを追加の部分)に「第3回成績考査」、次のブロックに見出し(H2)で氏名(漢字フルネーム)を入力して下さい。

③以降のブロックにバナー画像をブロックエディタ「画像」にてアップロードし、キャプション部分にそのバナーサイズを記載して下さい。
キャプションが出ない場合は、その下に通常の文章の投稿でも構いません。
これをサイズ違いバナー、5種分繰り返して下さい。

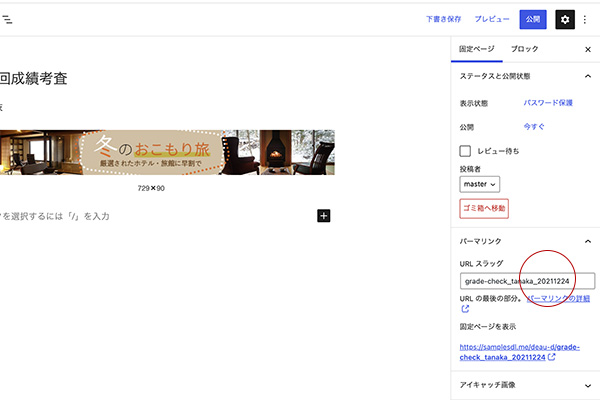
④投稿設定のパーマリンクのURLスラッグに下記を設定して下さい。
「grade-check_20231003」

⑤公開状態をパスワード保護にします。パスワードは「test」と設定して下さい。

⑥公開にして終了です。固定ページ一覧に作成したページが出来ているか確認して下さい。